کمند:::: برنامه نویسی، اسکریپ ، ابزار های کاربردی، آموزش
برنامه نویسی و ترفند های کامپیوتریکمند:::: برنامه نویسی، اسکریپ ، ابزار های کاربردی، آموزش
برنامه نویسی و ترفند های کامپیوترینحوه ساخت یک گالری وب
ویژگی Web Photo Gallery فتوشاپ یکی از بزرگترین روشها برای ایجاد یک صفحة وب است که شامل عکسهای کوچکی است که در یک پوشه قرار دارند و هر کدام به یک عکس بزرگ لینک شدهاند. هر شخصی که میخواهد پوشهای از عکسهای خود را به وب منتقل کند میتواند از این شیوه استفاده کند. این شیوه در واقع تکنولوژی Actions فتوشاپ را بکار میگیرد. کاربران تصاویر را داخل یک پوشه قرار میدهند، پارامترهای مربوطه را تعیین میکنند و کار را شروع میکنند. اسکریپت اجرا شده و همه چیز در یک چشم به هم زدن درست میشود. ایجاد کد مربوطه، بهینه سازی تصاویر و کوچک کردن و ایجاد تمامی لینکهای مربوطه و مورد نیاز در این قسمت انجام میشود.
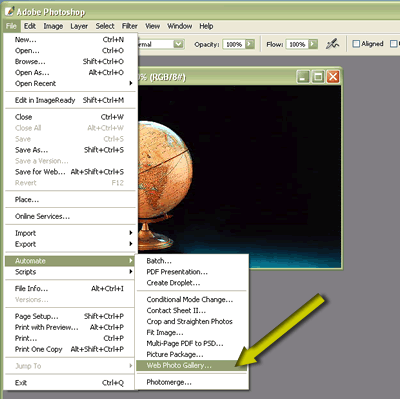
انتخاب Web Photo Gallery

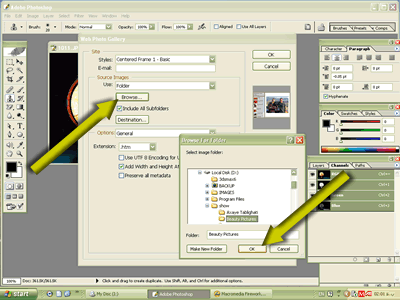
تعیین منبع و مقصد فایلها

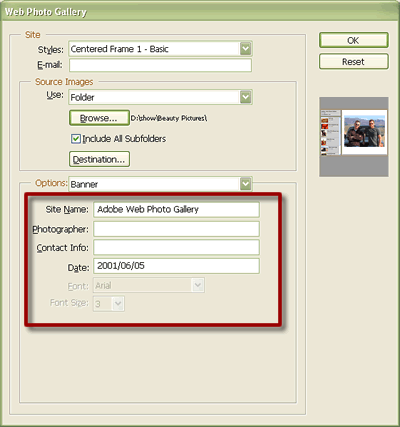
نام و تاریخ سایت

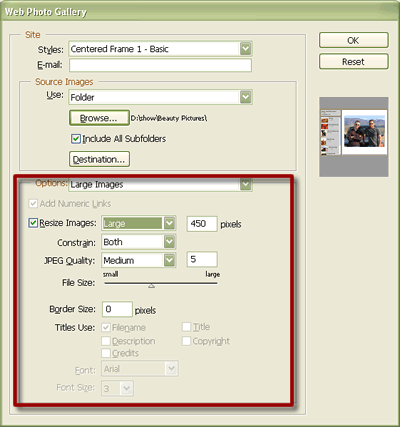
تغییر اندازه تصاویر

از منوی Options گزینه Large Images را انتخاب کنید تا گزینههای بیشتری مشاهده شوند. در صورتی که مایلید تصاویر اصلی که در نتیجه انتخاب عکس کوچک باز میشوند تغییر اندازه یابند، گزینة Resize Images را انتخاب کنید. در حالیکه این کادر فعال است میتوانید از منوی کشویی مجاور، اندازه تصویر را انتخاب کرده و مقدار فشرده سازی JPEG را نیز در منوی کشویی JPEG Quality تعیین کنید. برای وارد کردن یک مقدار فشرده سازی معین از منوی JPEG Quality یک مقدار را انتخاب کنید.
تعیین طرح بندی صفحه

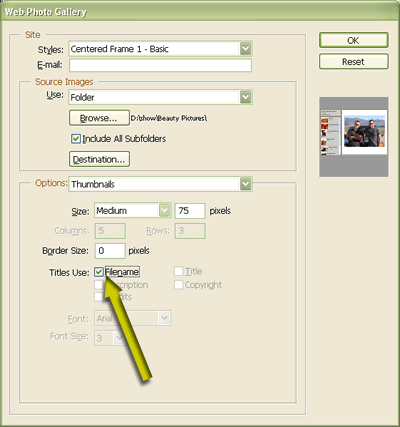
از منوی کشویی Options گزینه Thumbnails را انتخاب کنید. برای آنکه از نام فایل یا متن نگهداری شده در قسمت File Info بصورت یک عنوان استفاده شود، گزینة مربوطه را انتخاب کنید. پارامترهای فونت و پارامترهای مربوط به تعداد ستونها و ردیفهای صفحة ایجاد شده را نیز تعیین نمائید.
ساخت یک گالری آزمایشی

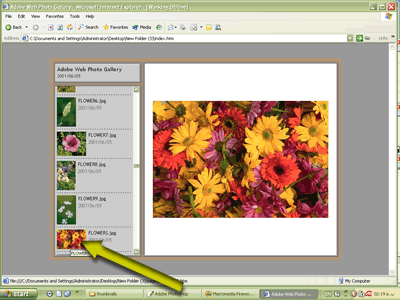
دکمة OK را برای ایجاد گالری کلیک نمائید. فتوشاپ فایلها را باز میکند، فشرده سازی را به آنها اعمال کرده و در نهایت فایلها را به پوشه مقصد تعیین شده در مرحله دوم کپی میکند. پس از اتمام عملیات ساخت گالری، فتوشاپ آنرا در یک مرورگر باز میکند تا نتیجه نهایی را مشاهده کنید. برای آزمایش لینکها و اطمینان از آنکه همه چیز بدرستی کار میکند بر روی هر یک از عکسها کلیک کنید.
*توجه *
ساختار فایل
فتوشاپ چندین فایل و پوشه را در داخل پوشه مقصدی که در مرحلة 2 تعیین کردید، ایجاد میکند. تمامی تصاویر در یک پوشه به نام Images نگهداری میشوند و عکسهای کوچک نیز در پوشهای با نام Thumbnails ذخیره میشوند. یک صفحه HTML جداگانه نیز برای هر تصویر ایجاد شده و در یک پوشه با نام Pages ذخیره میشوند. صفحه آلبوم عکس اصلی نیز با نام Index.htm میباشد. هنگام ارسال صفحات آلبوم به سرور دقت کنید تا تمامی این فایلها و پوشهها به سرور کپی شوند.
سفارشی کردن رنگها
از منوی Options گزینه Custom Colors را انتخاب کنید تا رنگ متن، لینک، پس زمینه و متن مربوط به banner تعیین شود. برای اجرای پنجره انتخابگر رنگ بر روی هر یک از نمونهها کلیک کرده و سپس رنگ مورد نظرتان را انتخاب کنید. گزینة Only Web Colors را در انتخابگر رنگ برای اطمینان از انتخاب رنگی که مناسب صفحات وب است، فعال کنید.
منبع : پایگاه فرهنگی و اطلاع رسانی تبیان


























